How we organise the Design team @ InPlayer
Meet the team: Sandra is our Director of design. Also a sourdough bread aficionado :D
We’re almost hitting the 1 year milestone since we all started working together as a design team, so we figured it’s a nice occasion to start sharing how we organised ourselves and contributed into building a great product revamp.

Product & Engineering
Let’s start with a short intro, the way we are working together is thanks to our CPO Edit Kovács who introduced a product & design (re)organisation when she joined the company last year.
The Product team consists of 3 Product managers, led by the CPO, and 4 Product designers, led by the Director of design reporting to the CPO. We operate together on the product side, while on the engineering, we participate as part of the product engineering teams.
The four Engineering teams are split based on different areas of our product and each of them have a Product manager (currently two of the teams share one PM), Product designer, and - depending on the product area and the need of specific profiles - Backend engineers, Frontend engineers, Data engineers (in the Analytics team), Platform engineers and QA engineers who are all led by the Software Development Managers (SDMs). The teams are cross functional, and if needed share team members, so whenever we have common projects we join forces with very close collaboration for all the joint efforts.
Product design team
Our team was gathered as a very diverse group with different design skills: we adopted one re-assigned designer from the marketing to product team (junior) and the rest were part of an intentional hiring strategy through all different levels - from intermediate to experienced (seniors).
In the past year, we managed to learn how to work together in a consistent manner, contribute to the common goals, and boost each other’s communication & practical skills. I’m very proud of the culture, open feedback and mentorship approach that we managed to cultivate and how it helped us thrive.
Responsibilities
As designers, we are part of the Product team which has been a great and amazing change for most of us that haven’t worked on products before. Being involved, from the very beginning of setting a goal to prioritising and learning more about our business, was a great way for us to be aware of what’s coming, to be able to adapt to changes and fluid priorities and really contribute to the planning of our chunks of product without any miscommunication along the way.
We were heavily involved in the product discovery phase, participating in all the initial customer interviews and contributing in the Design document which is a living document for a whole initiative’s lifecycle - don’t mind the name - it includes the business case, research phase, reports, as well as designs, prototypes, high-level estimations and technical planning.
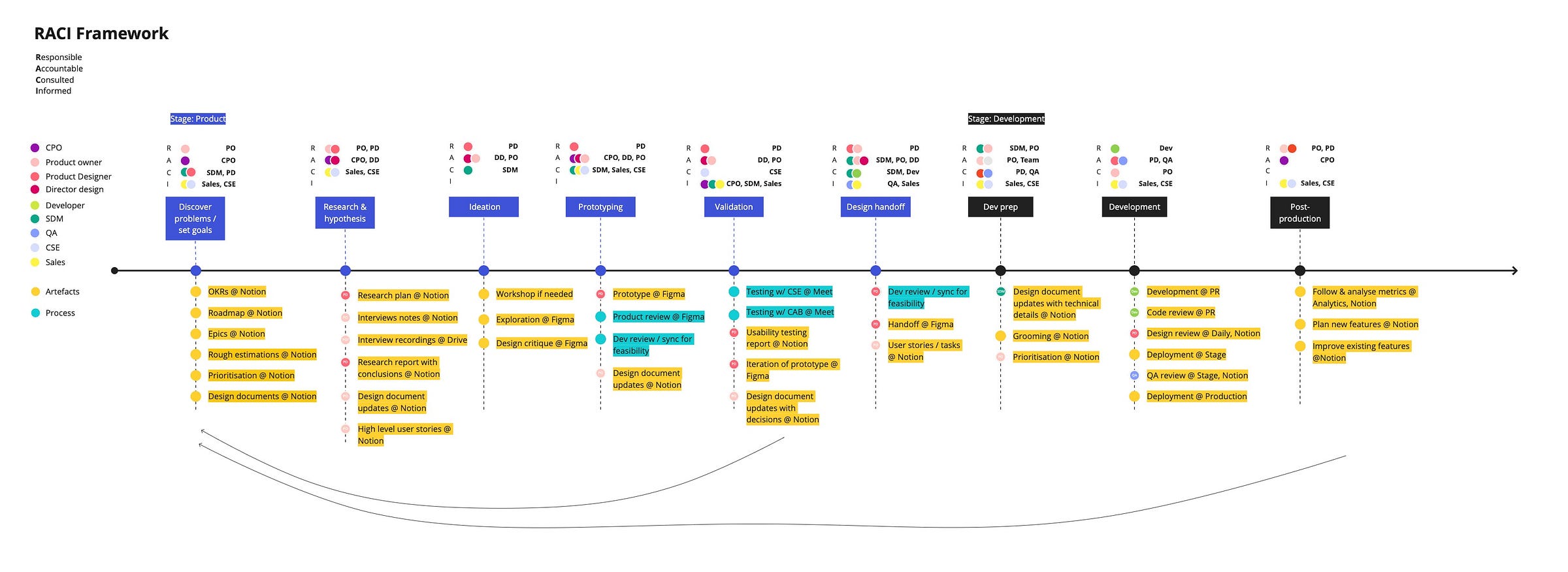
Not to get lost about who does what in the whole process and output artefacts, we used the RACI matrix so we clarified who is an owner of any initiative or document, and who just needs to be kept in the loop.
Hopefully we’ll reveal more about the way the product team works in a following blog post.
Documents & templates
In order to facilitate repetitive work, whoever started writing some form of document, we tended to create it as a template and then iterate on it. This kept us consistent and every collaborator outside the design team knew where to find the things they needed. All the research and Figma links are always linked in the appropriate Design document, but we also interlinked whenever we considered it useful.
Some of the documents and templates we created along the process:
Defining a research plan (Notion)
Conducting the necessary research items including interviews with customers, journey maps, user flows, workshop templates, etc (Notion, Figma, Miro, Google Meet)
Research reports (Notion)
Design critique sessions among team members (Figma, Miro)
(Iterating on) design system components & libraries, design research & explorations, UI solutions, and prototypes (Figma)
Usability testing & reports (Google Meet, Notion)
Syncs with the development team on feasibility (Figma, Miro, Google Meet)
Design handoff documents with all possible flows for a user (Figma)
Tasks for research, design implementation and designing & building of components with checklists as a guideline that can be adapted to make sense for the specific task (Notion)
Follow-up on the implemented changes (Storybook, Daily environment, Notion)
We might share more about our templates in the future.
In order to keep track of what we have decided both for the design system and the UI and UX patterns we use throughout our app, we have introduced the Design decisions document in Notion, where we write down all of the decisions that span across teams, we update with topics for discussion and to-do items weekly, track the following steps (like create a dev task), etc. We cover details about components and changing token values, but also UX patterns that we follow across the app. It has become one of our go-to documents that we really do keep up to date.
We also keep a resource base of links, tools, courses, best practices, case studies etc. It’s nice to have a way to come back to one topic without searching for the best resources you can find out there.
Cross-functional collaboration
As part of the product team, we agree on the research methods, the data we need to gather, backlog grooming, even in fine-tuning the user stories.. in general, the Designers collaborate on daily basis with our beloved Product managers. The design team is also involved in the details of the Design document, giving feedback early on on what is missing as an input for the planned work.
For the research needs, since we worked on an existing product with features customers already use, we collaborated on daily basis with out Customer Success team - the Account managers and Customer support team members. We now consider them an initial gold mine of information gained by working close to our customers throughout the years.
Some of our customers were offered to be a part of the Customer Advisory Board and we’re happy they accepted spending their time with us in interviews and usability testings ran by the product managers and designers. From these pleasant and laid-back discussions, the product team gained valuable feedback that is greatly appreciated. We built the Personas based on the customer interviews and insights, and they were the basis as a guiding star when we discussed some customers’ use cases. In return the customers got a sneak peek into our latest work and will be included in the beta release that’s coming very soon!
As part of the development process - we are part of the grooming, planning and retro sessions within the Engineering teams, giving introduction to the designs and coordination of what needs to be done in the following sprint. Since we were creating the design components in Figma as part of our Design system “Stream”, we were very involved with frontend decisions about their implementation, but also conducting design reviews after they were built in Storybook and the daily environment. This turned out to be a great success, bringing great quality not only on the design details, but also improvements of the user flows throughout the app.
We also ran a Design sprint workshop, which significantly brought light to everyone about the benefits of such collaborations.
Design system
A very big part of our work went into our Design system which we named “Stream” - appropriately related to our video monetisation platform :) We introduced a whole new way of working to both designers and engineers that took away a lot of pains of possible misunderstandings and mis-implementation of features on the long run.
Investing time into building the design system with solid foundations, with a flexible atomic-based approach, solid documentation for proper usage, and design tokens synced directly into our codebase, we have gained a huge advantage into delivering designs and code implementation in a fast and consistent manner.
The Core XP team is the owner of the Design system and the core of the new dashboard app we redesigned during the past year.
For the ones interested, detailed blog posts on the design system will follow!
Meetings
We participate in the Product team meetings including weekly Product sync, Product review and Product learning meetings with the Product managers.
In the beginning when we got to get to know each other as a design team, we ran several design team exercises like the “Team strengths” aka the skill spider-map and discussed heavily on the meetings we’d need in order to stay up to date, get valuable feedback and in general work in a more collaborative manner.
We started off with one Design sync meeting a week and recurring 121 (one-to-one) meetings between me (as a Director of design) and each designer.
During the Design sync meetings, we tend to discuss what everyone is working on and offer design-eye feedback before we present on the Product review meeting the following Monday. To make sure we all have the same level of understanding, we start with showcasing the problem, challenges we had and experiments we have been trying out in order to achieve something.
Sometimes, we use the design critique format when we want to get thorough feedback from every member of the team and we make sure that all of us have some time to think things through on a deeper level. Very often, when we don’t have time to wait for a meeting or we’re too busy, we use async reviews for smaller issues using sticky notes and Figma native comments.
During our 121 meetings, I check on all design team members how they’re feeling, if there’s any blocker, or if I can help facilitate something they need. They often use this time for a feedback on their work before presenting to the whole team, which is not forbidden :D It’s their time with me, so it’s their choice how we get to spend it.
Knowledge sharing sessions
After a while, we realised that we spend a lot of time discussing fine-tuning components during the Design sync meeting, so we introduced a Design system updates meeting where we invited the frontend developers, so both the design and engineering teams know what is new in Figma and in Storybook and if we’re introducing any major changes.
We also introduced a “New dashboard” presentation meeting for our Customer Success and Marketing teams, where we presented everything that is coming with the new redesign, so they are prepared when the time comes to support our customers in the best way possible.
Several times we have also organised some ad-hoc training presentations on how to use the design system on the design side, engineering side, but also a live-coding session which was a great way to really show how the design system can be used in the best possible manner.
Director of design participation
As a Director of design, I also participated in bi-weekly meetings to sync with the Marketing and Engineering teams (Development Process Optimisation meeting), and I am part of the Core eXPerience team’s scrum ceremonies. I also have a 121 meeting with my manager - Edit (CPO). So, here’s how my calendar usually looks like with all the weekly and bi-weekly meetings included, luckily not all weeks look as crowded as this :)
No-meeting Thursdays & lunch breaks
One great way to really have time to focus on important work is introducing an all-company agreement not to use Thursdays for meetings, which has been really helpful and productive for everyone. We only have Thursday exceptions for scheduling calls with customers since we knew that everyone that needs to be involved should be available and we don’t need to make people move other meetings.
Blocking your lunch break, is also a way to make sure people will not schedule 5-hour long streaks and get some nice food/coffee refreshment mid-day :D
Final thoughts
The processes, templates, syncs and excellence in detailed execution really bring us to the top of our game, but the most valuable part of our work is probably being a link between the business side of the product and the engineering one, keeping the best interest of our users always in sight.
We are definitely proud of what we have achieved during the past year with great team work across all teams and looking forward to even more great things ahead.
Thanks for reading, more will follow!